Hello Hexo!用 Hexo 在 GitHub Pages 上架設個人部落格吧!(1)
Hexo 介紹
Hexo 是一個基於Node.js 的自動化部落格部署框架,有近400種網頁主題可供選擇,支援Markdown語言撰寫文章內容而且部署相當迅速,簡直是自己架設部落格的必備神器呀!什麼?你說之前沒用過Node.js怎麼辦?沒關係,因為我之前也沒用過XD。事實上,只要掌握幾個基本的指令,就能夠架出漂漂亮亮、功能齊全的個人部落格囉!就讓我們一起看下去吧~
Hexo 官網:https://hexo.io/zh-cn/
Hexo GitHub:https://github.com/hexojs/hexo
前置作業
- 安裝 Node.js
官方載點:https://nodejs.org/zh-tw/download/
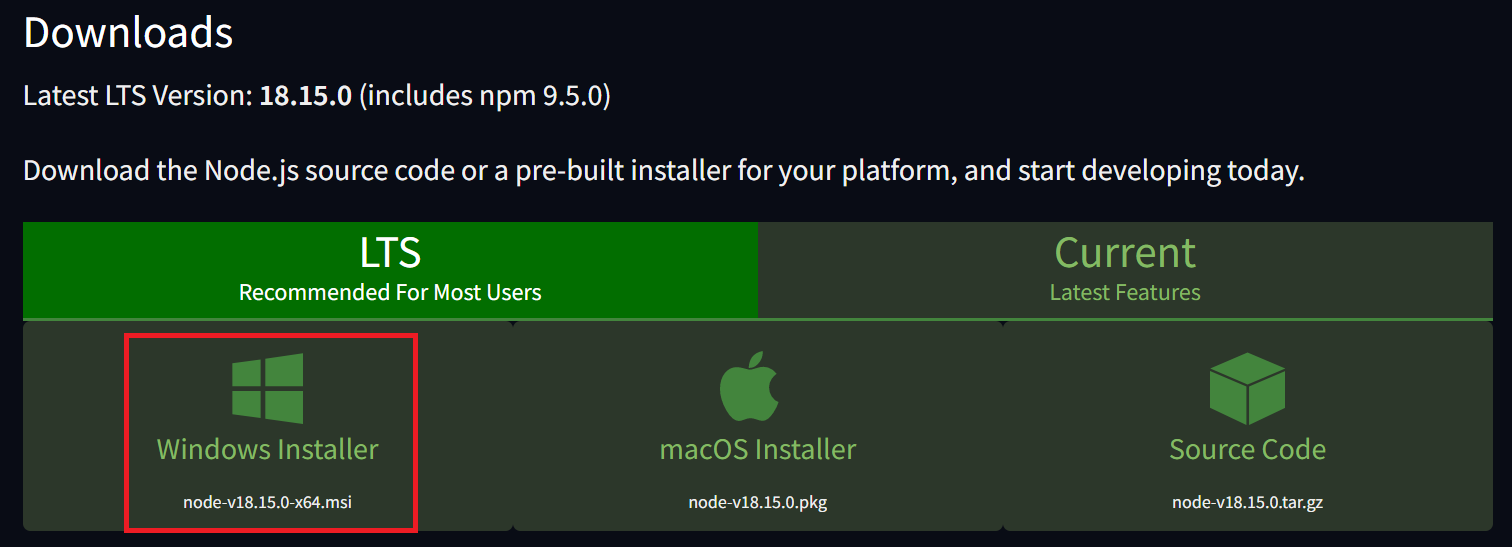
進入網站後選擇LTS版本,然後選擇下載安裝程式,我自己是用Windows作業系統,直接點擊Windows icon就開始下載了,下載好後打開安裝程式一路確認到最後就安裝好啦~安裝完成後可以用
npm --version來確認是否安裝成功。
- 安裝 git
官方載點:https://git-scm.com/downloads
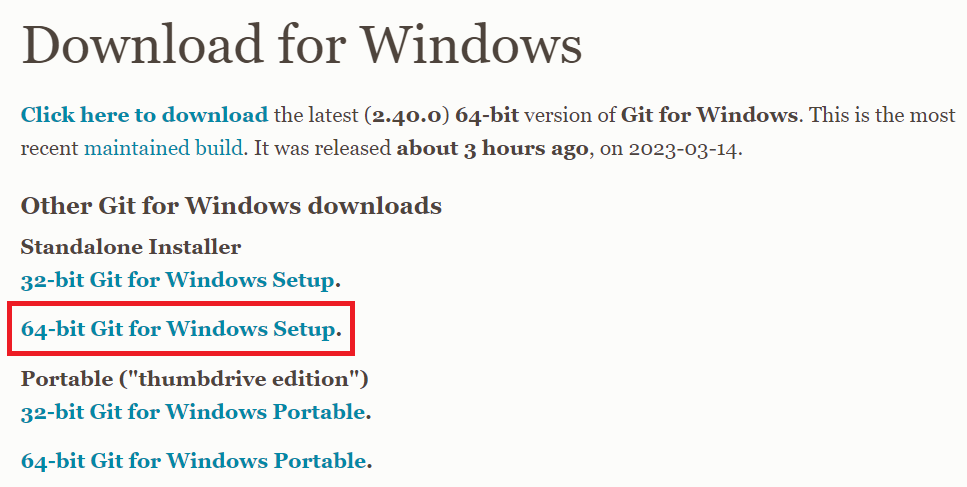
選擇對應的作業系統直接下載就好~這裡一樣以Windows為例,選擇的是Standalone Installer下的64-bit Git for Windows Setup,下載好後打開安裝程式一路確認到最後就安裝好啦~安裝完成後可以用
git --version來確認是否安裝成功。
- 註冊GitHub帳號
官網連結:https://github.com/
安裝 Hexo
- 安裝 Hexo
1 | npm install hexo-cli -g |
- 初始化資料夾,並將當前路徑移動到該資料夾下(blog 是資料夾名稱,可以改成自己喜歡的名字)
1 | hexo init blog |
- 下載 Hexo 所需套件
1 | npm install |
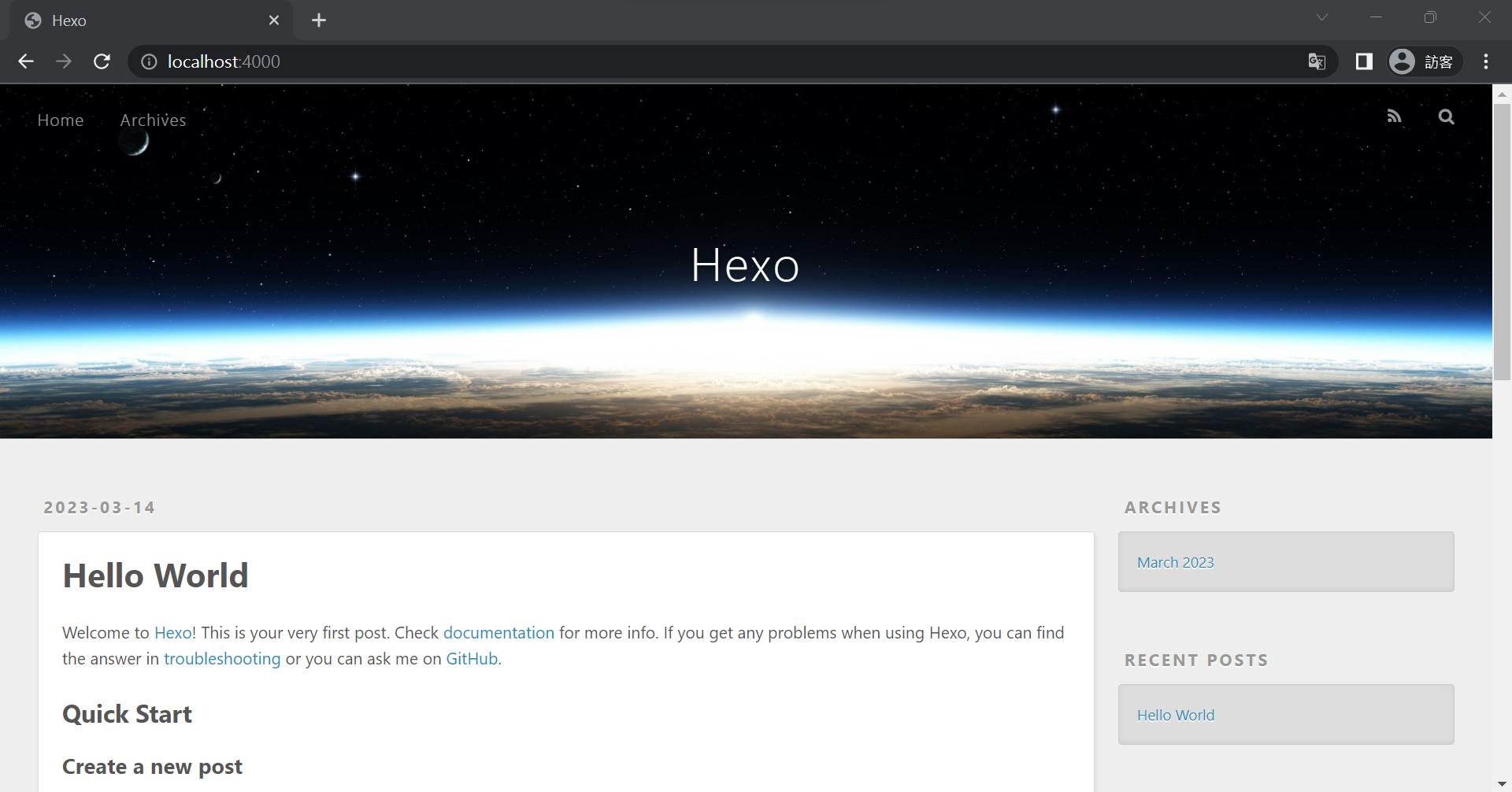
做完上面這些步驟後,我們就可以啟動伺服器來看看目前部落格的樣子囉。
- 啟動伺服器
1 | hexo server #or |
預設主題是landscape,也可以使用其他主題,下一篇文章會教大家如何套用Hexo上的熱門主題nexT!
Hexo 架構
在開始加工我們的網站之前,先來認識一下Hexo的資料夾架構!1
2
3
4
5
6
7
8
9
10
11
12
13|
├── package.json
├── scaffolds
| ├── draft
| ├── page
| └── post
├── source
| ├── _drafts
| └── _posts
├── themes
| └── yourTheme
| └── _config.yml
└── _config.yml
- package.json
用來存放node.js的各種套件,一班情況下不太需要動到這個資料夾。 - scaffolds
鷹架資料夾,裡面有三個檔案draft、page與post,分別對應了我們能建立的三種佈局,Hexo會依據這些佈局來生成新的頁面。 - source
來源資料夾,用來存放文章、頁面以及圖片等內容,其中_drafts用來存放草稿,_posts用來存放已經發布的文章。 - themes
主題資料夾,可以下載自己喜歡的主題放到裡面,在每個主題底下會有一個與主題設定檔,與主題有關的東西都在那裡進行設定。 - _config.yml
網頁設定檔,與網頁有關的東西都在這裡進行設定。 (跟主題設定檔不一樣!)
Config 設置
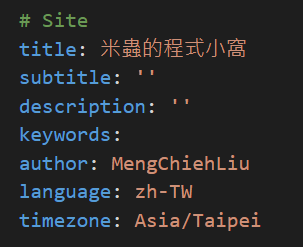
進到_config.yml檔案中,對Site部分進行修改,可以參考下面的設置:
subtitle跟description可寫可不寫
language預設是英文,可以改成zh-TW顯示繁體中文
keyword跟Google關鍵字搜尋有關,這裡先忽略不管他,未來有機會再來詳細介紹!
撰寫文章/新增頁面
在Hexo當中共有三種佈局,分別是draft、post與page,其中draft跟page屬於文章,page則屬於頁面。
- post
所有draft都會被存放在_posts資料夾當中,會出現在網頁上。
1 | # post 可以省略 |
- draft
draft是草稿,會另外從放於_drafts資料夾下,且不會出現在網頁上。
1 | hexo new draft "My Draft" |
可以用指令將draft轉成post,原理只是換個資料夾而已,其實也可以手動作,反過來手動把post丟到draft也行。1
hexo publish "My Draft"
- page
page是功能頁面,常見的有about、tags、categories等,下一篇文章就會介紹如何在nexT主題下建立對應的page!
1 | hexo new page "My Page" |
生成靜態文件
每次修改config檔或是寫完文章後,記得不要忘記重新生成一次網頁的靜態文件,不然剛剛做的變動網頁上是不會呈現出來的喔!
- 清空原本的靜態文件/暫存
這個步驟相當重要!否則容易出現新加的東西更新不上去的情況。
1 | hexo clear #or |
- 生成靜態文件
1 | hexo generate #or |
- 做完記得打開server確認一下結果!
1 | hexo server #or |
這三個指令
非常重要!!!
非常重要!!!
非常重要!!!
簡單來說有動到東西請執行一下就對了!
部署至 GitHub Pages
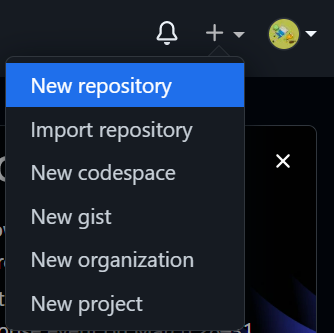
在GitHub中創建一個新的repository (點右上角加號)

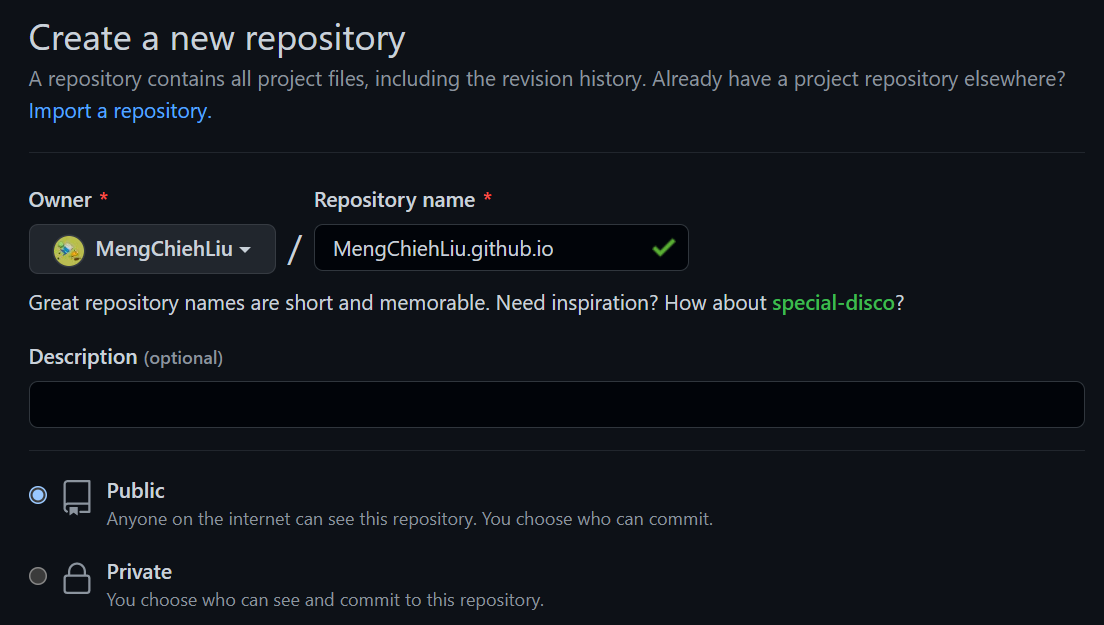
repository名稱取為
user_name.github.io,然後直接create repository

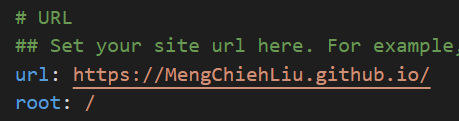
修改網頁_config.yml中的URL設置
1 | url: https://user_name.github.io/ |
這裡的url是GitHub Pages的網址
root設成 /
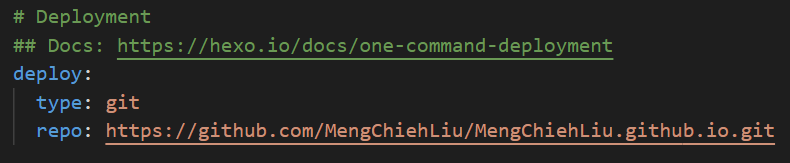
- 修改網頁_config.yml中的deploy設置
1 | deploy: |
這裡選擇用HTTPS的方式連結,部署時直接輸入帳號密碼就行,也可以用SSH,不過就要設置金鑰,比較麻煩一些
- 修改完後記得重新生成一次靜態文件
- 開始部署
1 | hexo deploy #or |
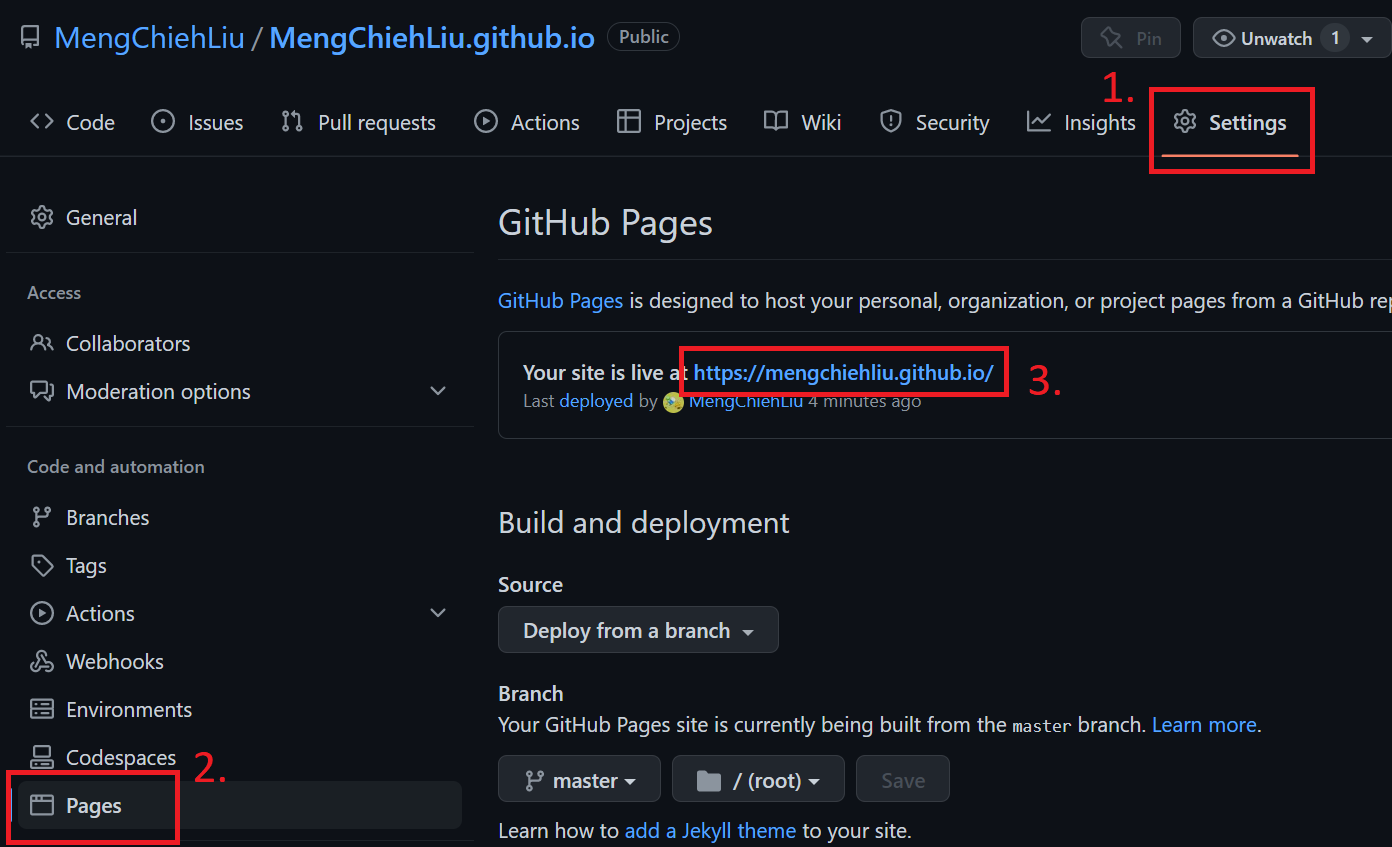
- 打開GitHub Pages的網址就能看到我們剛剛部署上去的網頁啦!

預告
下一篇文章我將會介紹如何套用nexT主題,除了講解外觀設定以外,也將帶著大家打造標籤頁及站內搜尋等功能!