Hello Hexo!套用 NexT 主題打造簡潔頁面!(2)
NexT 介紹
NexT是一個相當受歡迎的Hexo主題,外觀簡潔、功能強大,且持續有在維護,今天會教大家如何套用NexT主題,並啟用標籤頁及站內搜尋等功能。
NexT 官網:https://theme-next.js.org/
NexT GitHub:https://github.com/next-theme/hexo-theme-next
安裝 NexT
有兩個方法,第一個方法是透過npm1
npm install hexo-theme-next
第二個方法是透過git1
git clone https://github.com/next-theme/hexo-theme-next themes/next
我個人是喜歡第二種方法(git),因為資源為自動進到themes資料夾當中,如果使用第二種方法(npm)的話資源會跑到node_modules資料夾中,雖然在功能上不會有差異,但未來要對主題的config檔做調整時要找比較久。
套用主題
到網頁的config檔(/_config.yml),搜尋theme將主題設置成next就行了。

另外Next其實有提供4種版面可以做選擇,分別是:💟 Muse | 🔯 Mist | ♓️ Pisces | ♊️ Gemini
大家可以點擊連結看看自己喜歡哪種版面,預設是使用Muse,如果要做更改的話,到主題的config檔(themes/next/_config.yml)中搜尋Schemes,將喜歡的佈局取消註解就可以了,另外下面的darkmode改成true的話則是可以讓網頁變成黑色模式。

NexT也支援canvas背景動畫,我們可以在主題config檔搜尋canvas_ribbon,將下方的enable改為true,部屬後網頁背景就會出現酷炫的彩色絲帶動畫了~
添加頭像 avatar
- 把準備好的圖片放入
themes/next/source/images或source/images當中。 - 在主題config檔搜尋avatar,修改成自己準備的圖片路徑或者修改圖片名稱使其一致。
rounded改成true的話頭像會是圓形,rotated改成true的話滑鼠移到頭像上時會有快速旋轉的動畫。
更改網站圖示 favicon
我們可以把網站圖示換成自己的圖片,官方文件中建議可以使用Favicon Generator來生成客製化的網站圖示。
- 把準備好的圖片放入
themes/next/source/images或source/images當中。 - 在主題config檔搜尋favicon,修改成自己準備的圖片路徑或者修改圖片名稱使其一致。

社群媒體連結 social link
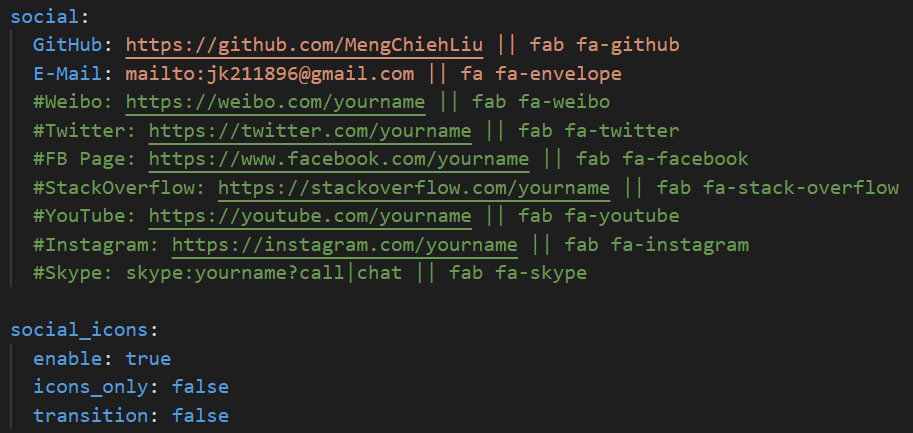
在主題config檔搜尋social,將自己的社群媒體連結填入並取消註解就可以了,下方的social_icon則可以設定是否顯示icon及icon外觀。

Hexo NexT使用Font Awesome提供的icons,因此我們可以為新的連結挑選適合的icon,接下來我們來新增一個Linkedin連結看看(包含icon)。
- 先到Font Awesome上搜尋Linkedin,選擇自己喜歡的icon,複製綠色的那段文字。

- 依
標題: 連結 || 綠色文字的格式在social下加入新的一行,舉例來說。
1 | Linkedin: https://www.linkedin.com/in/meng-chieh-liu-615952235/ || fa-brands fa-linkedin |
啟用功能選單 Menu
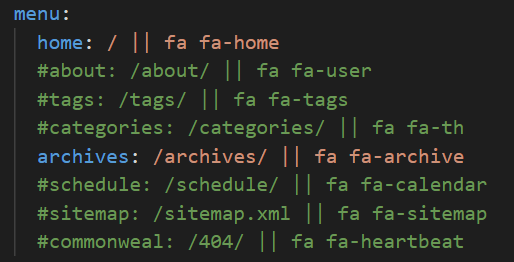
在主題config檔搜尋menu,可以看到NexT預先幫我們建立好許多功能選單,其中home跟archives是預設就開啟的,我們可以取消註解來啟用其他功能選單,但目前那些頁面還是空的喔!所以我們的下一步就是要建立相應的分頁。

這邊介紹如何建立tags/categories頁面:
- 建立新頁面
1 | hexo new page "tags" |
找到
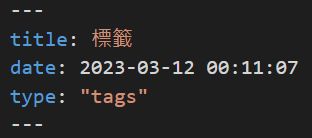
source/tags/index.md檔案,在檔案中加入type: "tags",注意這裡的tags要加雙引號!!!
(categories比照辦理)

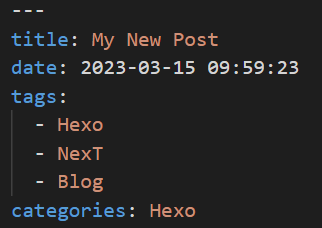
在post裡面加入tags/categories,重新部署後這些tags/categories就會出現對應的頁面上啦~

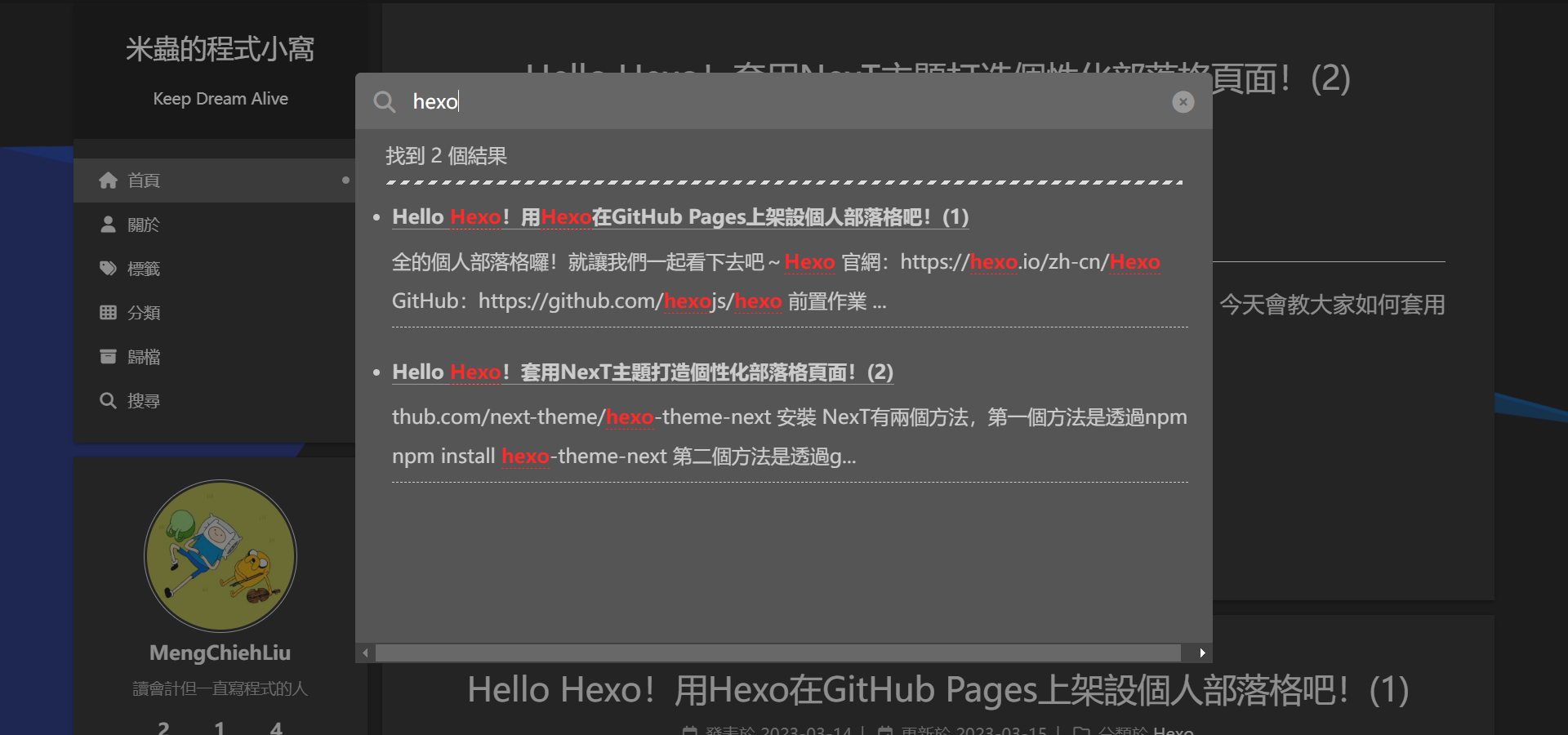
站內搜尋功能 local search
- 安裝
hexo-generator-searchdb套件
1 | npm install hexo-generator-searchdb |
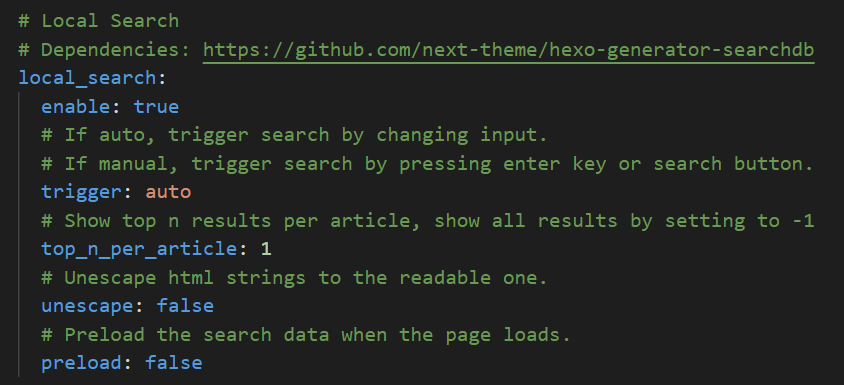
在主題config檔搜尋local_search,將enable調為true。

在網頁config檔加入下面設置。
1 | search: |
- 重新部署後就能開始使用站內搜尋啦~

預告
下一篇文章將會帶大家做SEO,設定keywords與sitemap讓Google搜的到我們的部落格/文章。