Hello Hexo!簡單三步驟搞定 Google SEO 和 Bing SEO!(3)
前言

好不容易架設好Hexo網站,下一個問題就是如何讓自己寫的文章被其他人看見,大家可以在Google搜尋中輸入site: 你的網站url,看看Google能不能找到你的網站,沒意外的話Google應該還找不到你的網站,換做是Bing也一樣,原因是這些搜尋引擎還不認識我們的網站,本篇文章會帶大家使用Google Search Console以及Bing Webmaster來進行SEO。
(ps. 網路上已經有很多文章介紹Hexo的Google SEO,但在Bing與ChatGPT合作後,搜尋量有了明顯的提升,因此這篇文章除了介紹Google SEO外,也會介紹Bing SEO)
Sitemap
Sitemap就是網站的地圖,搜尋引擎會透過Sitemap來認識我們的網站架構,我們可以透過下面指令安裝hexo的sitemap套件,之後hexo每次generate都會自動替我們生成sitemap。1
npm install hexo-generator-sitemap
Google SEO
我們要在Google Search Console來設定Google的SEO,
Step 1
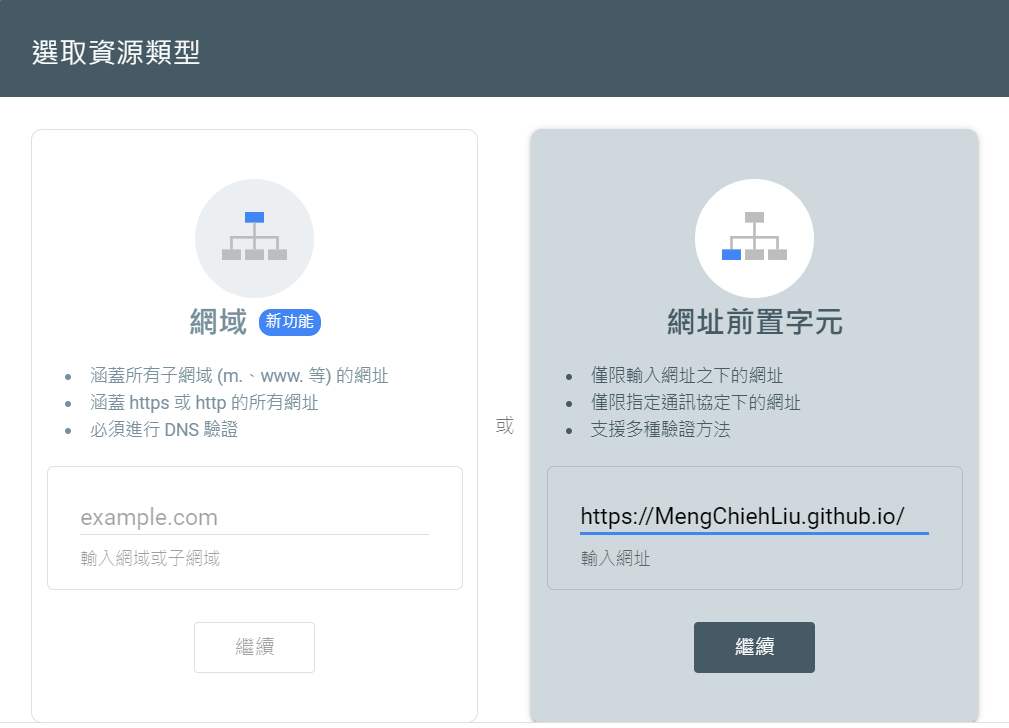
我們首先要驗證我們的網頁,選擇網站前置字元,將你的網站url複製上去(舉例:https://MengChiehLiu.github.io/)。

Step 2
我們使用建議的驗證方式,將html檔案下載下來,放到/source路徑下,我們要將檔案內容改成下面這樣:1
2
3
4
5
6<!-- 加上這段 -->
---
layout: false
---
<!-- 原本的 -->
google-site-verification: googled0a70fa73d09cd65.html
重新部署網頁後(這很重要!)就可以回到Google Search Console按下驗證。

Step 3
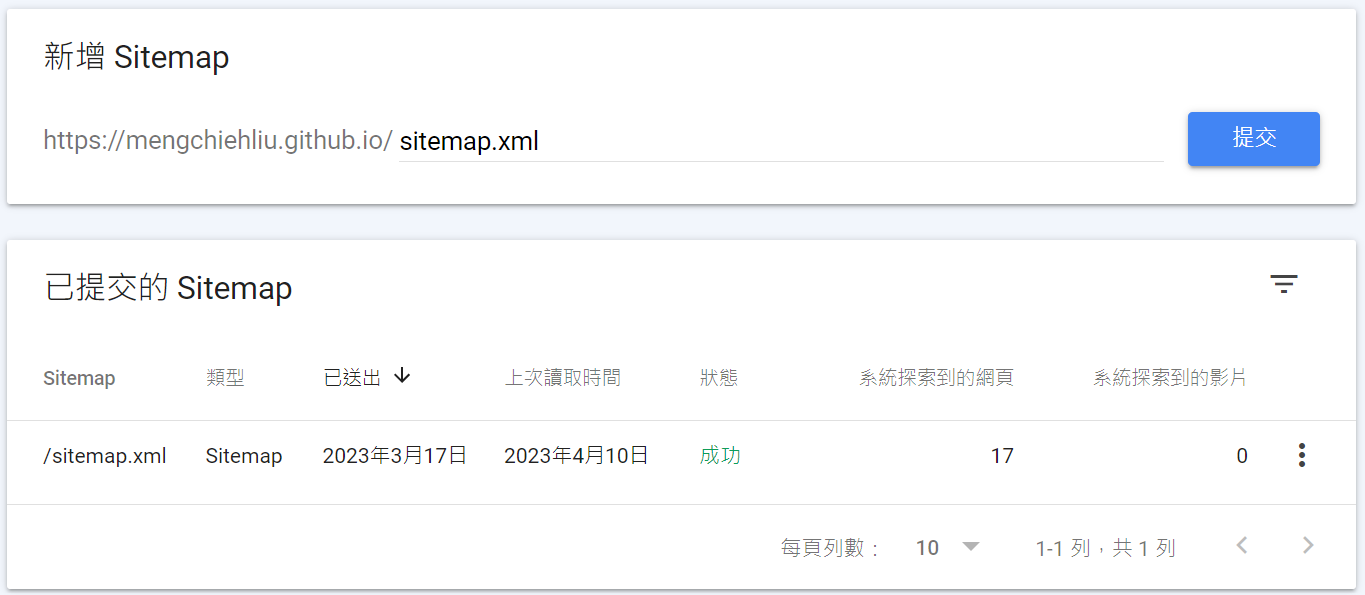
我們到Sitemap頁面中將加入sitemap.xml,這樣Google搜尋引擎就會定期到我們的sitemap去看我們的部落格有沒有更新了。

Bing SEO
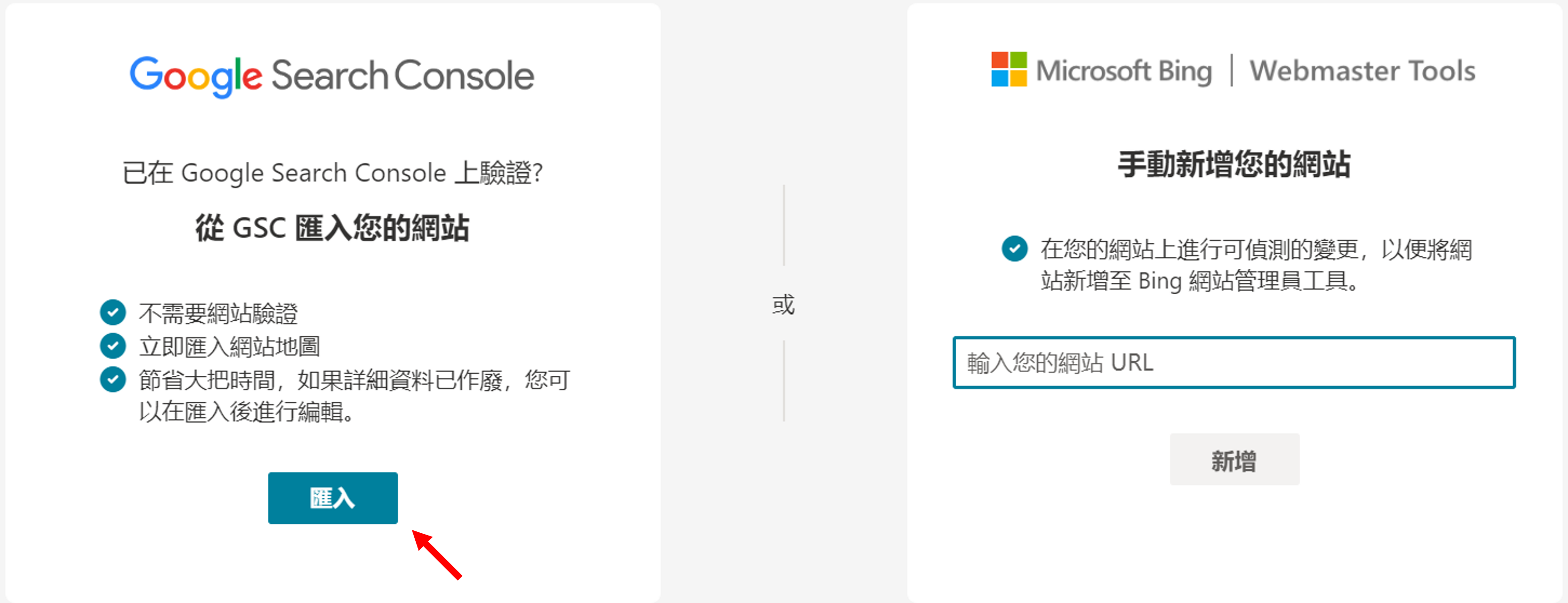
我們要在Bing Webmaster來設定Bing的SEO,Bing的SEO超級簡單,登入後直接從Google Search Console匯入網站資訊就好。

結語
做完這些設定後,Google和Bing會需要一些時間把我們的網站納入搜尋引擎當中,這個過程可能會需要1~2天。
上面這些設定只是讓搜尋引擎找的到我們的網站,屬於最基本的SEO,其他如關鍵字以、網址長度也會影響到網站排名,但最重要的還是文章的品質,所以努力寫出好文章也是SEO的關鍵喔。
關鍵字設定
可以直接將scaffolds/post.md改成下面格式,之後new post的時候會自動套用下面格式。
1 | --- |
使用時注意關鍵字與關鍵字之間用逗號分開不留空格!例如:1
keywords: Hexo,SEO,Google,Bing,Google Search Console,Bing Webmaster
網址長度
hexo預設使用年/月/日/檔案名稱來當作文章url,我們可以修改/_config.yml中的permalink來讓url更加精簡,詳細規則可以參考hexo官方文檔,我自己是改成下面這樣:
1 | permalink: :year/:month/:day/:title/ # default |