試著自己寫了一個 Hexo 外掛:Hexo + HackMD
重點
寫了一個 Hexo 外掛 hexo-hackmd 協助下載 HackMD 筆記到本地端,歡迎大家使用,有問題可以發 issues 給我。
前言
對於使用 Hexo 搭建部落格的人來說,平時都是如何撰寫部落格文章的呢?我自己是蠻喜歡先用 HackMD 來編寫文章,寫完之後再把文章複製到本地文件中。
在這個操作中,最麻煩的就是處理圖片了,如果直接在部落格中使用 HackMD 預設的圖片 URL (ex: https://hackmd.io/_uploads/XXX.png),是顯示不出東西的 (除非你把該筆記公開公開),但我自己喜歡把圖片跟部落格存在一起,所以通常我都會手動將圖片下載下來並且修改 URL。
偏偏我是個蠻喜歡放圖片的人,當圖片一多起來,修改跟檢查也是要耗上不少時間,但這豈不是變成我在 HackMD 上要檢查一遍,在本地端又要檢查一遍嗎!

Hexo Plugin
說真的功能不是很難實現,就只是打幾隻 API 然後看有沒有圖片把它們替換掉而已,比較不知道如何下手的是將其包裝成 Hexo plugin,畢竟該有的功能大致上都已經有人開發了。
研究了一下,發現也沒有真的動到 Hexo 的核心功能,用 Hexo API console extension 就輕鬆搞定。
雖然是一個非常簡單的外掛,但從過去只能使用別人開發的外掛,到現在自己寫了一個出來,其實挺有成就感的。
安裝與使用
Install
1 | npm install hexo-hackmd |
Config
新增下面至 Hexo Config,可以參考 How to issue an API token 取得 hackmd_token。1
hackmd_token: your_hackmd_token
Usage
1 | hexo hackmd <url> <title> |
url 就是 HackMD 筆記的 URL。
title 是文章的檔案名稱,預設是 default-title。
Options
預設文章路徑是 source/_posts,預設圖片路徑是 source/images,也可以自己指定路徑,開頭必須是 source/。1
hexo hackmd <url> <title> -p <post_dir> -i <img_dir>
小提醒
- 這個外掛並不會考慮 HackMD 筆記右上角的 title 與 tags,你想要什麼 meta data 就直接寫進去 content 裡,另外這裡的 title 跟檔案名稱沒有關係。
- HackMD 貼上的圖片預設 ALT 就是 image,記得要改掉,不然存下來的圖片會被取代掉。
- 如果你有用一些備份的外掛會備份 config 到公開空間的話,記得要先把 token 刪掉。
範例
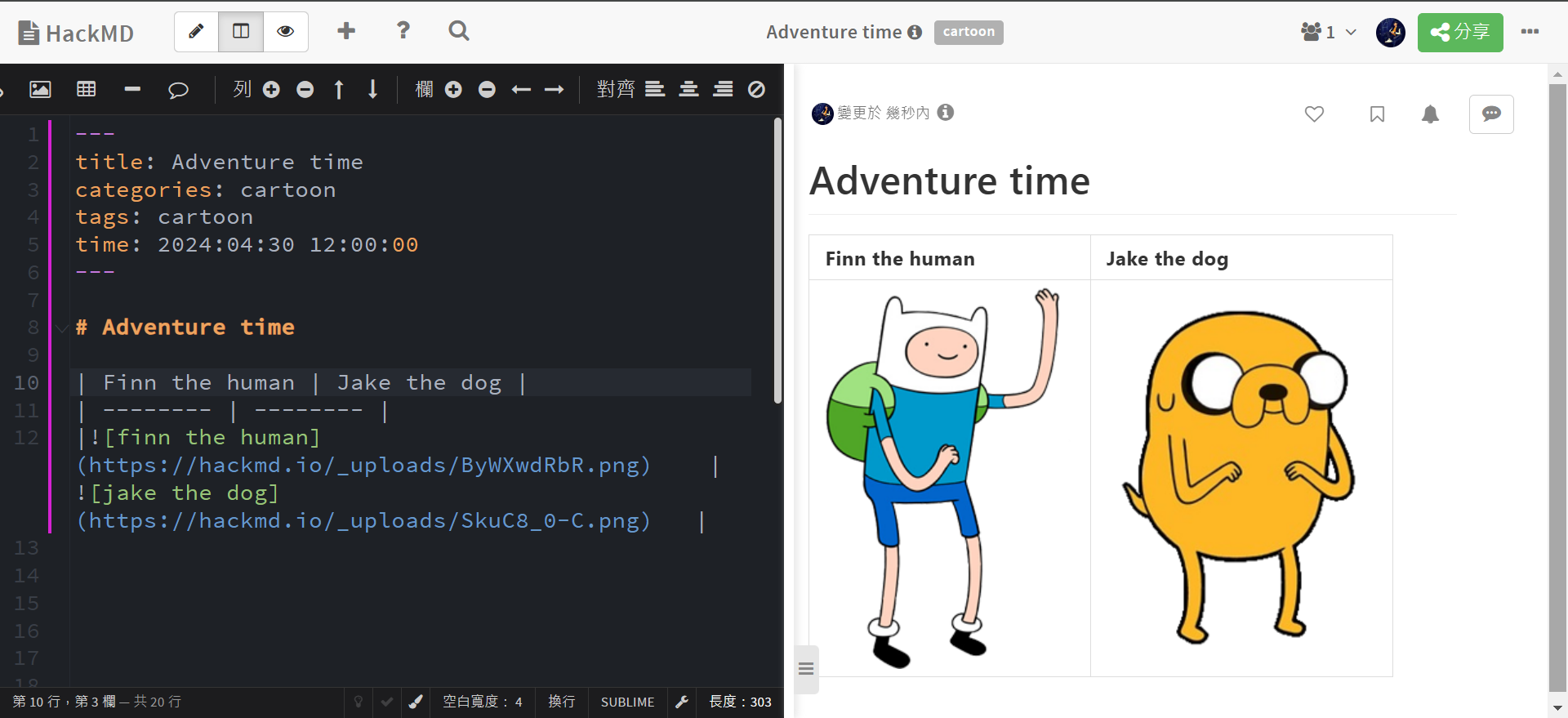
大家可以用這個公開發表的網址試試:https://hackmd.io/PPr2yfn9S3m10WMnHuVepg

指令
1 | hexo hackmd https://hackmd.io/PPr2yfn9S3m10WMnHuVepg adventure time |
結果
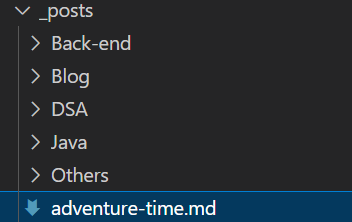
儲存至預設路徑: source/_posts

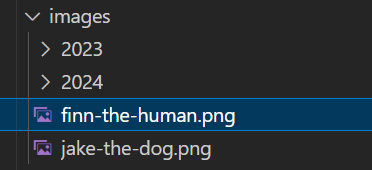
儲存至預設路徑: source/images

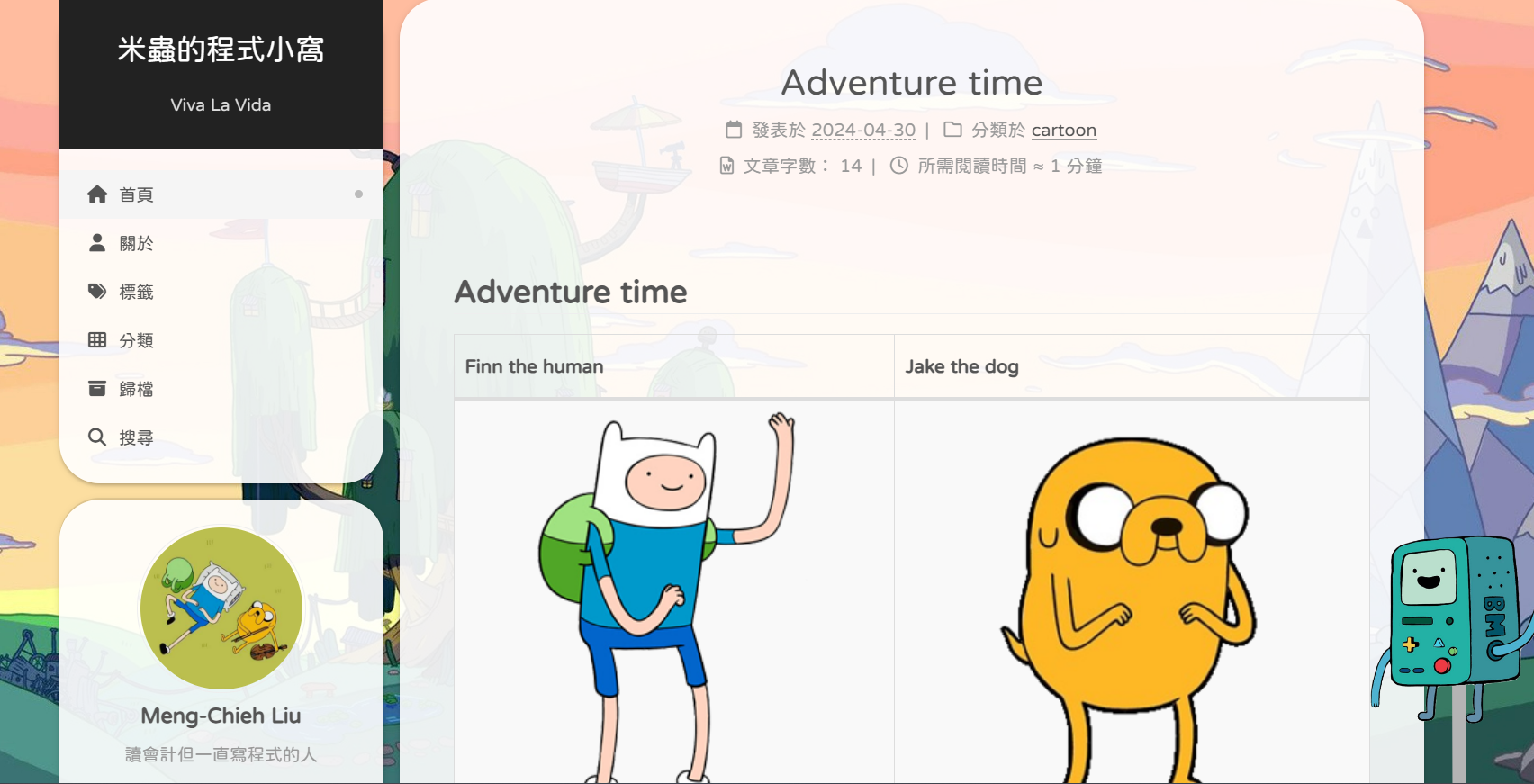
我的部落格預覽成果: