解決 Hexo NexT 主題 Sidebar 加載緩慢問題
問題說明

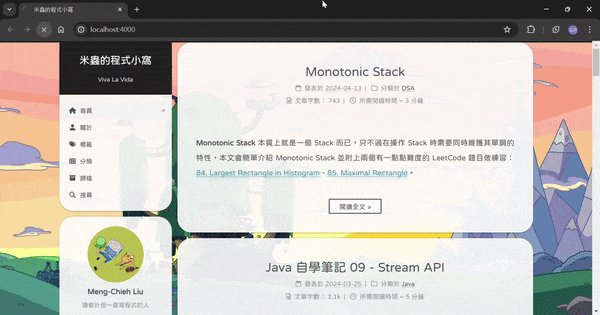
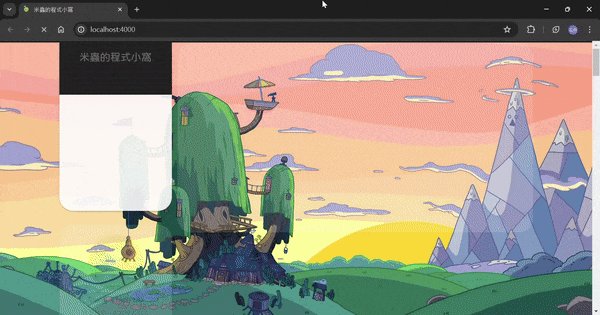
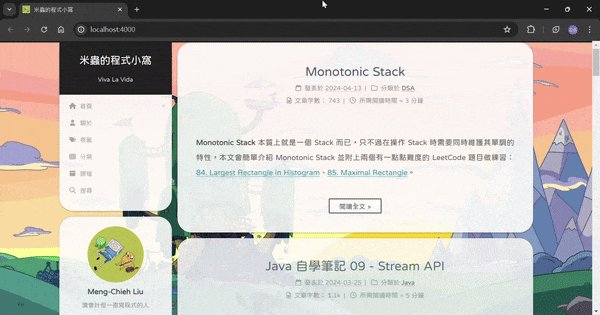
如上面所展示的,Sidebar 渲染的速度明顯比其他部分要慢上許多。

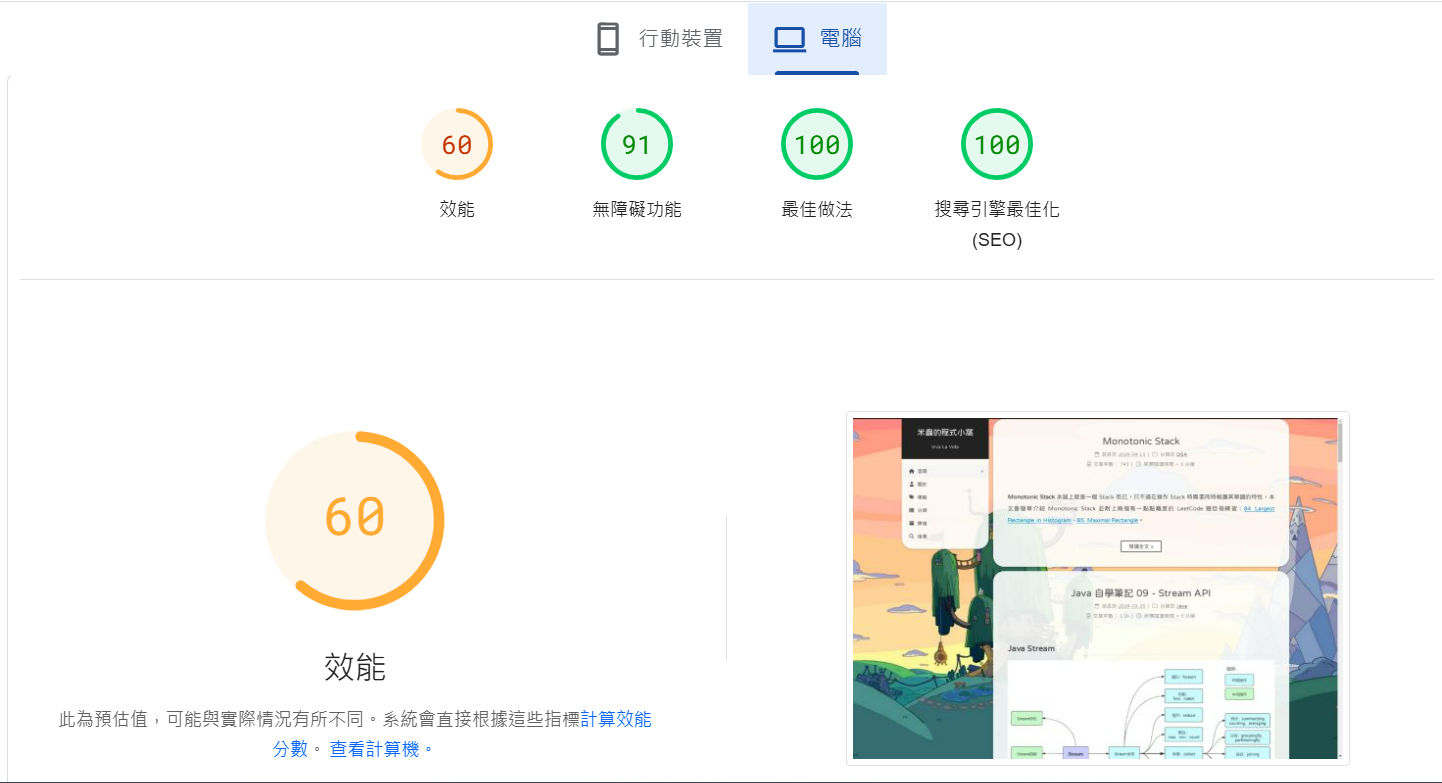
透過 PageSpeed Insights 幫網站進行評分,經過測試後效能是慘澹的 60 分。畢竟網站速度確確實實是會影響到 Google 的 SEO 評分的,所以勢必得好好正視這個問題。詳情可以參考:SEO重點項目:網站速度測試、速度優化指南。
問題解決
直接說最簡單的解法,因為 Next Config 預設開啟動畫選項 (就是 fadeIn fadeOut 之類的),要馬直接關閉動畫選項,要馬開啟 async,讓動畫能非同步加載。1
2
3motion:
enable: true
async: true

可以看到明顯速度快上了不少,看上去協調多了。
網頁加速
既然都講到網站速度了,那就順便來看看還可以做什麼優化:
Lazy Loading
可以讓圖片晚點才載入。
- 安裝套件:
1 | npm install hexo-lazyload-image |
- 修改 Next Config:
1 | lazyload: true |
Minify
簡單來說就是刪除冗餘的檔案,NexT 內建就有 minify 功能。
- 修改 Next Config:
1 | minify: true |
此外還可以使用 hexo 的外掛 hexo-optimize,除了 minify 外,還包括其他優化,如預載資源、將 CSS 直接嵌入 html 等等。
- 安裝套件:
1 | npm install hexo-optimize |
- 修改 Hexo Config:
1 | filter_optimize: |
老實說我也不是很清楚這個外掛跟 NexT 內建的 minify 到底差異多少,但實際使用起來各自有各自的效果。
舉例來說 hexo-optimize 雖然有 minify 的功能,但測試後 generate 出來的文件數量確沒有比較少,反倒是 NexT 內建的 minify 開啟後 generate 的文件數有明顯的減少。
不過使用 hexo-optimize 後的確會讓網站加載速度更快,既然如此這裡一律建議 兩種都用。
後記

試了一下網站效能的分數還是不太理想,檢查之後發現跟 Largest Contentful Paint 有關,原本以為是 gif 檔案太大,所以試著用 GIF optimizer 來壓縮 gif 的大小,將檔案大小壓縮了 50% 以上,但這項指標還是沒什麼改善,瞭解之後很可能是因為我的圖片是直接存在 github 的 server 中,實在是快不起來的樣子,解法不是幫圖片搬家、轉格式、不然就是 CDN 了,等之後有時間再來折騰囉… (´・ω・)
不過實際的網站體驗還是好很多啦,也算成功!(精神勝利法)